Are you new to LWC ? Are you wondering how to loop in and make a nested accordion in LWC.?
No worries. You are are at the right place.
Today in this blog we will go through this simple requirement. We will see how we can loop and use lightning-accordion in our code.
Use case is very Simple . We need to Print all Contacts which are related to a particular account . We have done this several times using different methods. But in this blog we will see how we can use map to get Account Name as Key and the related contacts as the Value.
It will have learn following in this blog:
Solution:
Apex Controller
In this Apex Class we are fetching all Contact records and the Account Name to which it is associated. We are then creating a map of Type Map<String, List<Contact>>. This will contain Account name as String and List<Contact> will have contact records.
And finally we are returning “JSON.serialize(lstaccContWrapper);”
This means we are returning JSON in String type.
NestedAccordionController.cls
It will have learn following in this blog:
- How to create Key map to pull all the Account Records which has atleast one Contact in key:value fashion.
- How to use Wire service to pull data.
- How to use Lightning Accordion.
Solution:
Apex Controller
In this Apex Class we are fetching all Contact records and the Account Name to which it is associated. We are then creating a map of Type Map<String, List<Contact>>. This will contain Account name as String and List<Contact> will have contact records.
And finally we are returning “JSON.serialize(lstaccContWrapper);”
This means we are returning JSON in String type.
NestedAccordionController.cls
public without sharing class NestedAccordionController {
public NestedAccordionController() {
}
@AuraEnabled(Cacheable = true)
public static String fetchAccContactRecords(){
List<Contact> contactRecords = new list<Contact>();
contactRecords = [SELECT Id,Name,Account.Name,Phone
FROM Contact];
List<AccountContactWrapper> lstaccContWrapper = new List<AccountContactWrapper>();
Map<String, List<Contact>> mapAccNameContactRec = new Map<String, List<Contact>>();
for (Contact con: contactRecords) {
if(String.isNotBlank(con.Account.Name)) {
String mapKey = con.Account.Name;
if(!mapAccNameContactRec.containsKey(mapKey)) {
mapAccNameContactRec.put(mapKey, new List<Contact>());
}
mapAccNameContactRec.get(mapKey).add(con);
}
}
System.debug('mapAccNameContactRec '+mapAccNameContactRec);
for(String name : mapAccNameContactRec?.keySet()) {
lstaccContWrapper.add(new AccountContactWrapper(name, mapAccNameContactRec.get(name)));
}
return JSON.serialize(lstaccContWrapper);
}
public class AccountContactWrapper {
@AuraEnabled
public String Name { get; set; }
@AuraEnabled
public List<Contact> Contacts { get; set; }
public AccountContactWrapper(String Name,List<Contact> Contacts )
{
this.Name = Name;
this.Contacts = Contacts;
}
}
}
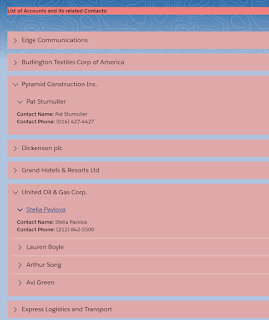
nestedAccordion.html
<template>
<div>
<template if:true={Accounts}>
<div class="slds-m-around_small" style="background-color: lightcoral;">
<h3><b>List of Accounts and its related Contacts:</b></h3>
</div> <br />
<lightning-accordion allow-multiple-sections-open ="true">
<template for:each={Accounts} for:item="acc">
<div key={acc.Name} class="slds-m-around_small" style="background-color: rgb(224, 169, 169);">
<lightning-accordion-section name={acc.Name} label={acc.Name}>
<lightning-accordion allow-multiple-sections-open ="true">
<template for:each={acc.Contacts} for:item="con">
<lightning-accordion-section key={con.Name} name={con.Name} label={con.Name}>
<div >
<b>Contact Name: </b> {con.Name}<br />
<b>Contact Phone: </b> {con.Phone}
</div>
</lightning-accordion-section>
</template>
</lightning-accordion>
</lightning-accordion-section>
</div>
</template>
</lightning-accordion>
</template>
</div>
</template>
nestedAccordion.js
Now, In our meta file we are exposing our LWC component in different targets.
import { LightningElement,wire } from 'lwc';
import fetchAccContactRecords from '@salesforce/apex/NestedAccordionController.fetchAccContactRecords'
export default class NestedAccordion extends LightningElement {
Accounts;
errors;
@wire(fetchAccContactRecords)
wiredRecords({error, data}){
if ( data ) {
this.Accounts = JSON.parse(data);
this.errors = undefined;
}
else if( error ) {
this.Accounts = undefined;
this.errors = error;
}
}
}
nestedAccordion.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Nested Accordion Example</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Thanks for reading.!!
#HappyCoding :)

Comments
Post a Comment